Sarah Verbelen
Web design & development
Hello! My name is Sarah Verbelen. I'm a 20 year old student from Belgium with a focus on website design & development. Other than that I spend my time reading, writing, drawing cats and learning new things!
Skills
Coding
Java
Javascript
NodeJS
HTML
CSS
Design
Illustrator
Photoshop
Adobe XD
Languages
Dutch
English
French
Previous Works

Final Show 2020
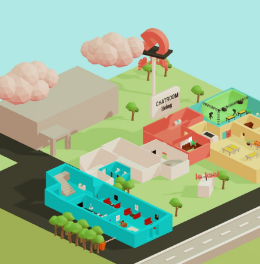
Over the span of three weeks I worked together with a team of my classmates to bring our school's Final Show to a digital platform. It included a 3D model of the campus, a live chat, a place to view the livestream and a room in which you could walk around to meet new people and make connections. This was coded with Angular, Typescript, HTML and CSS. I focused mainly on the 'interaction room', where you could meet other people in real time by digitally 'walking around', like you would at the physical event.

Dots 'n Pix
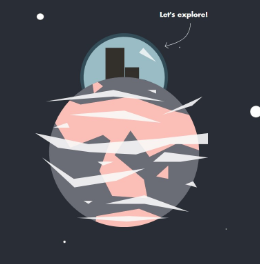
This was a solo project for my course on frontend design & development. I designed and created a website for a fictional event in Brussels. All of the illustrations were made by me. It was coded in HTML, CSS and Javascript. The theme of my website, that I thought of, was an alien planet inhabited by a bunch of aliens (the speakers at the event) that lived in a city (the event itself).

KMSKA App
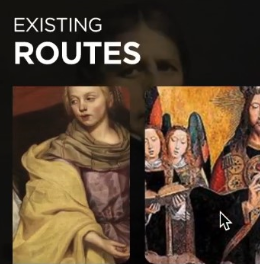
In cooperation with the Royal Museum of Fine Arts in Antwerp, I created an app over the course of three weeks together with a team of five. This app would create a route for you based on your interests; you would take a short quiz in which you showed the AI what kind of art you like, and it would curate a tour through the museum that showed you this art. It was coded in HTML, CSS and Javascript; we used libraries such as Imagga, Recombee and Pathfinding.js for the AI, although we also coded parts of it ourselves in pure Javascript.

ABC Lesson Planner
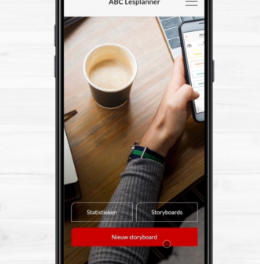
This was another three week project. We made an app that teachers could use to plan their lessons, based on a technique called the "ABC method". This was based on little cards with methods on them, in order to make sure you have several kinds of lessons in your lesson plan. I worked on the digital implementation of those cards. At the end of the three weeks, it was entirely functional, with room for extra's; e.g. exporting to pdf and sharing with coworkers. This was coded in HTML, CSS and Javascript.
Prototypes
These were small prototypes for my Web III course in order to quickly get to know a new technology. You can find the full repository here.
React
I learned the basics of react and made a small to-do app in about one day. I used props, states and components. You can create new to-do's, delete them and mark them as done.
Restify + MongoDB
It took me about two hours to learn how to make this small API using Restify. It can serve an HTML, return data with a get request and save data to a Mongo Atlas database using a post request. I used Postman to test the API routes.
Chrome Extension
I made a chrome extension that reads the titles from posts in the subreddit r/worldnews and saves them to a mongoDB database. It also highlights the posts that have less than 1000 upvotes. It comes with a front-end React application that displays the data from the database.
AI & ML in Python
I learned to use Python for the first time and used Scikit Learn to train my very first AI model to do sentiment analysis. This prototype included a front-end React application that made a connection a python api that used my model to return an analysis of a text. The model was trained with a Dutch dataset.
Final Work Prototype
This was the final prototype I made. It tried to integrate some of the other technologies I had learned to make an application existing of a chrome plug-in and a python api that could work together. It read the posts on Reddit, gave them an AI-based sentiment analysis and displayed this.